
AviUtlでは無料で実況動画やPVを編集出来たり様々な事が出来てしまいます。
有料編集ソフトにも引けを取らない程の機能が備わっていてスクリプトを導入すれば更に拡張出来ます。
そんなAviUtlでPVを作る際の方法や役立つ効果などを自分が作ったPV動画と共に解説していきます。
素人なのでもっと他にいい方法があるかもしれませんがご了承ください。
全てを書くと長くなるので今回はイントロまででその後は次回に解説していこうと思います。
自分が作ったPV動画はこちらです。
動画を見ながら何が使われてるかを知りたい人は雑に字幕解説を入れた動画も投稿しているので、一時停止や再生速度を遅くしてこちらをご視聴ください。
- 使用スクリプト
- 内側は明るく外側は暗い背景
- 円に沿って回る線
- 円に沿ったテキスト
- 斜めの線が入った図形
- 色ずれ
- 奥から手前に近づかせる
- パッと出てきてスッと消える円
- 図形を欠けさせる
- 長い線を作る
- とある場所からニョキっと出てこさせる
- 画面を複数コピーする
- 複数のオブジェクトを移動、回転させる
- 奇妙な円を作る
- 図形を分断する
- オブジェクトを砕けさせる
- まとめ
使用スクリプト
使用したスクリプトはこちらになります。
・さつきさんのスクリプト
https://bowlroll.net/file/3777
・イージングスクリプト
https://www.nicovideo.jp/watch/sm20218080
内側は明るく外側は暗い背景

図形の背景に「グラデーション」を追加します。
幅を1000にしグラデーションの形状を円にして開始色を白色、終了色を灰色にします。
これで内側は明るく外側は暗い背景が出来ます。
上の画像では外側が薄い灰色ですがもっと暗くしてもいいかもしれないですね。
円に沿って回る線

図形の円のライン幅を20くらいにして「斜めクリッピング」を追加します。
中心X,Yや幅を変えれば形が変わるので好きな形にしましょう。
角度を変えれば向きが変わるので直線移動にして右に違う数値を入れて動かします。
これをサイズを変えたりして複数作って回す事でよくありがちな円が出来ます。
円に沿ったテキスト
テキストの「文字毎に個別オブジェクト」にチェックを入れて「アニメーション効果」を追加します。
「円形配置」を選択し半径の数値を円の外側に合わせます。
また円周を数値を変える事で字間を調整出来ます。
斜めの線が入った図形

図形に「アニメーション効果」を追加します。
「斜めブラインド」を選択し割合や幅の数値を好きな数値に変えます。
割合が線の太さ、幅が線と線の幅、角度が線が入る角度です。
色ずれ

図形に「色ずれ」を追加します。
ずれ幅や強さなどの数値をお好みで変えます。
今回は微妙な使い方で本来は激しく動いてるものに一瞬だけ色ずれさせたりする使い方をするのが良いと思います。
奥から手前に近づかせる

メディアオブジェクトの追加から「カメラ制御」を選択します。
近づかせたいものをカメラ制御の下に持ってきてZの数値を直線移動にしてマイナスから増やしていきます。
例えば-1000から0に移動させます。
対象レイヤー数で下のオブジェクトをいくつまで適用するかを決められます。
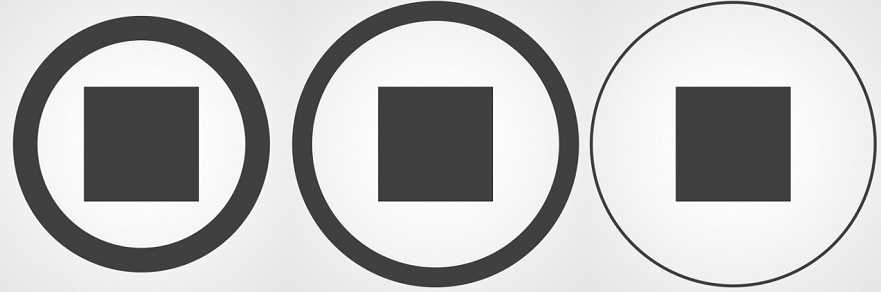
パッと出てきてスッと消える円

画像では分かりにくいのですが左から右の順番です。
円が中心から出てきてスッとフェードアウトしていきます。
図形の円の中間点を2つ付けて3つに分割します。
1つ目はサイズを0から1000に加減速移動、ライン幅を100から80に加減速移動。
2つ目はライン幅を80から10に加減速移動。
3つ目はライン幅を10から0に加減速移動。
このようにして3つ目は他のより時間を長めにします。
図形を欠けさせる

図形に「マスク」を追加します。
「マスクの反転」にチェックをしてX,Yの位置やサイズを調整します。
これでただの四角形や円に限らず様々な図形が作れるようになると思います。
動画ではこのマスクした図形をコピーしたり動かして使っています。
長い線を作る

長い線を置きたい時に図形の四角形の縦横比とサイズを調整しても出来るのですが手間が掛かります。
そこでテキストにハイフン「---------」を入れて字間を-25とかにします。
これで手間を掛けずに長い線が作れます。
とある場所からニョキっと出てこさせる

図形の座標を直線移動させながら「縦横比」を-100から0に直線移動させます。
位置を確認しながら調整します。
テキストに縦横比を活用すると見開きのような動きを再現出来ます。
画面を複数コピーする

メディアオブジェクトの追加からフレームバッファを選択します。
「画像ループ」を追加して縦回数と横回数の数値でコピーする個数を指定します。
複数のオブジェクトを移動、回転させる

複数のオブジェクトを移動や回転をさせる時に1つずつ変えるのとても手間です。
そこでグループ制御を使う事で一気に変える事が出来ます。
移動、回転させたいものを下に持ってきて座標や回転の数値を変えます。
奇妙な円を作る

図形の円に「アニメーション効果」を追加します。
「円形並べ」を選択して個数を10にして距離を150にします。
数値を変えれば他にも面白い形を作れそうです。
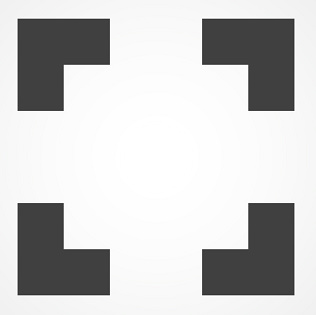
図形を分断する

上の画像は1つのオブジェクトしか使っていません。
図形に「マスク」を追加し「マスクの反転」をチェックをして縦横比や座標を変えます。
上の画像ではマスクを6つ付けてます。
オブジェクトを砕けさせる

図形に「アニメーション効果」を追加して「砕け散る」を選択します。
設定ボタンから破片のサイズや速度などを変える事が出来ます。
まとめ
今回は自分が作ったPV動画のイントロまでを解説しました。
こんな方法があるんだとなれば幸いです。
当時の自分は何も分からなかったので使えそうな効果を調べながら試行錯誤を繰り返していました。
今はAviUtlについて説明しているサイトや動画がたくさんあるのでそれらを見つつ自分で実際にやってみるのが大事だと思います。
試行錯誤を繰り返していく中で参考にしたものの他に新しい発見やアイデアがきっと見つかるはずです。
下の記事でYoutubeで使われている字幕やサムネの文字をAviUtlで作る方法を書いているのでよければこちらもご覧ください。